”前端 前端笔试 面试 vue.js javascript“ 的搜索结果
前端笔试、面试题(VUE)
基于 Electron & Vue.js 的文件同步客户端。选择您的云存储提供商,将您的文件同步到云端。
2023年最全前端面试(20w字)HTML5+CSS3+JS+TS4+Vue3+React18+八股文+手写+项目+笔试 (一开始就是在程序员宅基地上写的,现在应部分同学的要求,我直接将博客内容复制成pdf
web前端笔试题面试题汇总+前端优化总结 web前端笔试题面试题汇总+前端优化总结 web前端笔试题面试题汇总+前端优化总结 web前端笔试题面试题汇总+前端优化总结 web前端笔试题面试题汇总+前端优化总结 web前端笔试题...
一、什么是MVVM? MVVM是Model-View-ViewModel的缩写。MVVM是一种设计思想。Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑;View 代表UI 组件,它负责将数据模型转化成UI 展现出来,...
本文章主要是作者在各大网站、文章整理搜集的,希望对各位学习的朋友有所帮助~
什么是盒子模型 把所有的网页元素都看成一个盒子,它具有content,padding,border,margin 四个属性,这就是盒子模型 盒子模型有两种形式:标准盒子模型,怪异盒子模型 标准模式,总宽度= width + margin(左右) ...
简述diff算法过程 答:执行diff算法就是调用patch函数,比较新旧节点,然后不断给真实的DOM打补丁。patch函数接收两种参数,vnode和oldVnode,两个参数分别代表了新节点和旧节点。此时用到了sameVnode(oldVnode, ...
1 、用Vue . directive注册一个全局自定义指令v - focus(下面代码看看就好了)//只调用一次,指令第一次绑定到元素时调用,可以定义一个在绑定时执行一次的初始化动作。} , // 当绑定元素插入到 DOM 中。// 聚焦...
页面上可以复用的都称之为组件 它是 HTML、CSS、JS 的聚合体。组件就相当于库,把一些能在项目里或者不同项目里可以复用的代码进行需求性的封装。组件中的 data 为什么是一个函数?让每个返回的实例都可以维护一份被...
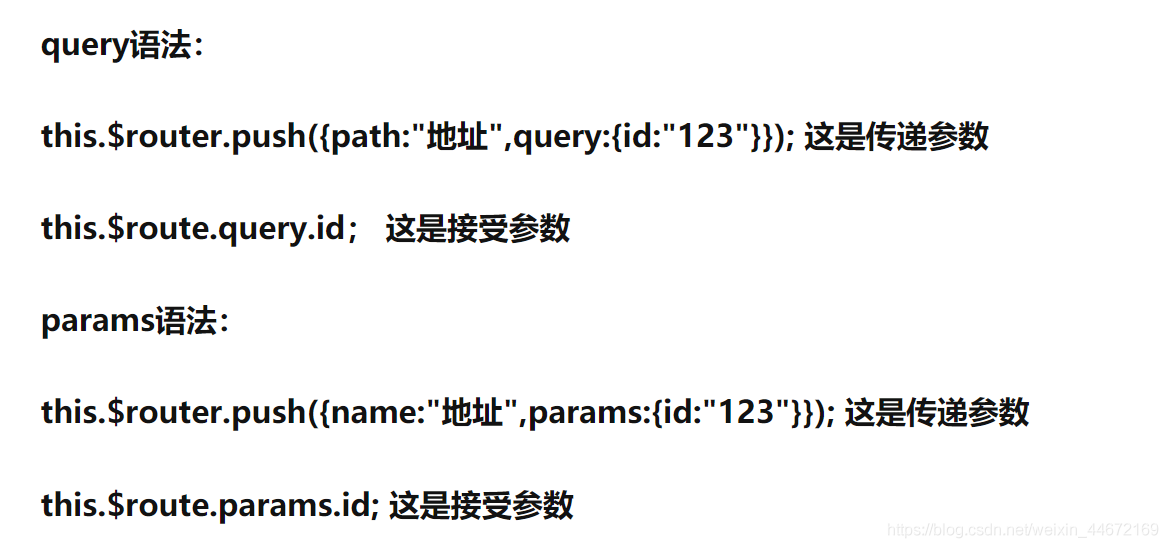
vue-router模块的router-link组件。 嵌套路由怎么定义? 在实际项目中我们会碰到多层嵌套的组件组合而成,但是我们如何实现嵌套路由呢?因此我们需要在 VueRouter 的参数中使用 children 配置,这样就可以很好的...
2024最新前端vue面试题
Vue高频面试题 1.说下你常用的Vue指令? v-bind:动态绑定数据 v-on:绑定事件监听器 v-for:循环指令,可以循环数组或对象 v-model:实现双向绑定 v-if:根据表达式的真假值,判断是否渲染元素,会销毁并重建 v-...
2023前端领域jsvaScript面试题精选
高频面试题汇总,包括面试提到的项目问题 , uniapp 打包问题
Vue.js是前端的主流框架之一,和Angular.js、React.js并称为前端三大主流框架。数据驱动 vue.js 数据驱动和组件化开发,轻量级一些,分层渐进式框架;spa React.js 数据驱动和组件化开发,灵活性很高,需要什么都得...
前端vue面试题汇总
标签: vue.js
Model–View–ViewModel (MVVM) 是一个软件架构设计模式,由微软 WPF 和 Silverlight 的架构师 Ken Cooper 和 Ted Peters 开发,是一种简化用户界面的事件驱动编程方式。由 John Gossman(同样也是 WPF 和 ...
vue-cli3你有使用过吗?它和2.x版本有什么区别? Vue CLI 的包名称由 vue-cli 改成了 @vue/cli vue cli 3 npm install -g @vue/cli vue create hello-world vue cli 2.x npm install -g vue-cli vue init webpack...
vue最新面试题必知必会系列 vue最新面试题必知必会系列 vue最新面试题必知必会系列 vue最新面试题必知必会系列 vue最新面试题必知必会系列 vue最新面试题必知必会系列 vue最新面试题必知必会系列 vue最新面试题必知...
此链接收集了前端从html、css、js到vue框架的面试题集,由浅入深,带你掌握面试必问的问题,为你轻松拿下offer。
php开发面试题---vue面试题(vue.js的好处及作用) 一、总结 一句话总结: 双向数据绑定:在做ajax的时候,更新实在是太方便了 用数据绑定的思想,vue可以简单写单个页面,也可以写一个大的前端系统,也可以做...
Java中的面试题 [6] --- Java前端知识、模板、css、jsp、JavaScript、vue.js等 1、写出一个JQuery的插件代码结构。 2、简单描述一下ajax通信过程及ajax限制。 3、简述一次http请求过程及浏览器和后台交互大概报文。
为了避免连续的多次操作导致布局树反复计算,浏览器会合并这些操作,当 JS 代码全部完成后再进行统一计算。所以,改动属性造成的 reflow 是异步完成的。也同样因为如此,当 JS 获取布局属性时,就可能造成无法获取到...
国企前端面试题及答案
JavaScript深入系列 【干货】 JavaScript数组所有API全解密 【干货】 移动端:页面->手淘互动动效的探索 - IT大咖说 - 大咖干货,不再错过 【扫盲】 Jonathan Zhang sunshine小小倩 ...
推荐文章
- 用好ASP.NET 2.0的URL映射-程序员宅基地
- C语言等级考试是把题目删了,历年全国计算机的等级考试二级C语言上机考试地训练题目库及答案详解(72页)-原创力文档...-程序员宅基地
- Microsoft Office显示正在更新无法打开的问题_正在更新microsoft 365和office-程序员宅基地
- 非常好的Ansible入门教程(超简单)-程序员宅基地
- 【Gradle-8】Gradle插件开发指南-程序员宅基地
- 使用PL/SQL Developer软件解锁_plsqldev表格锁怎么打开-程序员宅基地
- 【Windows Server 2019】Web服务 IIS 配置与管理——配置 IIS 进阶版 Ⅳ_iis默认路径-程序员宅基地
- 网络中的各层协议_发送消息时各层协议-程序员宅基地
- UCRT: VC 2015 Universal CRT, by Microsoft_vc15rt-程序员宅基地
- 关于EntityFramework 7 开发学习_entiry framework 7 书籍-程序员宅基地